내용 보기
작성자
관리자 (IP : 172.17.0.1)
날짜
2020-07-10 08:51
제목
[Docker] NAS에서 Node.js 웹 서버 돌리기
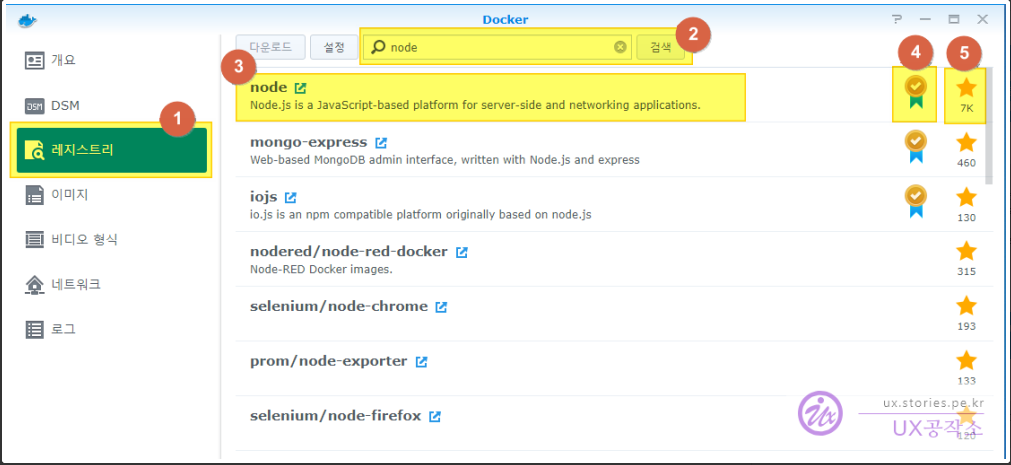
레지스트리에서 nodejs 이미지 다운로드 받기node.js로 웹서버를 실행시키는 것이 목적이니 먼저 node.js 도커 이미지를 다운로드 받아야 합니다. node.js 도커 이미지를 어디에서든 받아오면 되지만 node.js의 공식 이미지를 Docker Hub에서 제공을 하고 있으니 여기에서 다운로드 받겠습니다. 시놀로지 도커에서는 레지스트리 메뉴에서 기본으로 Docker Hub와 동일한 리스트를 불러와서 제공해 주고 있습니다.
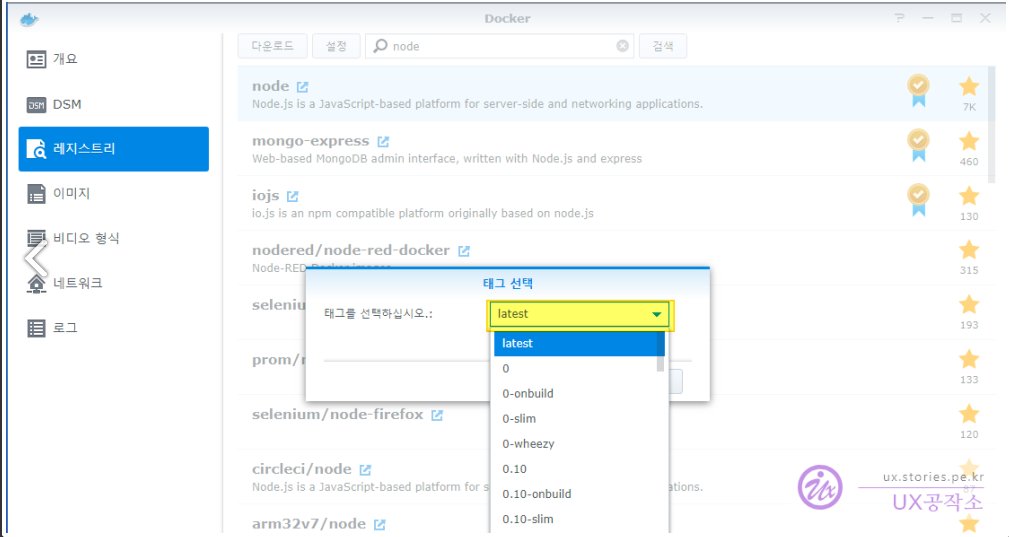
다운로드를 선택하면 어떤 버전을 다운로드 받을지 물어봅니다. 특별히 원하는 버전이 없다면 최신버전(lastest)을 다운로드 받습니다.
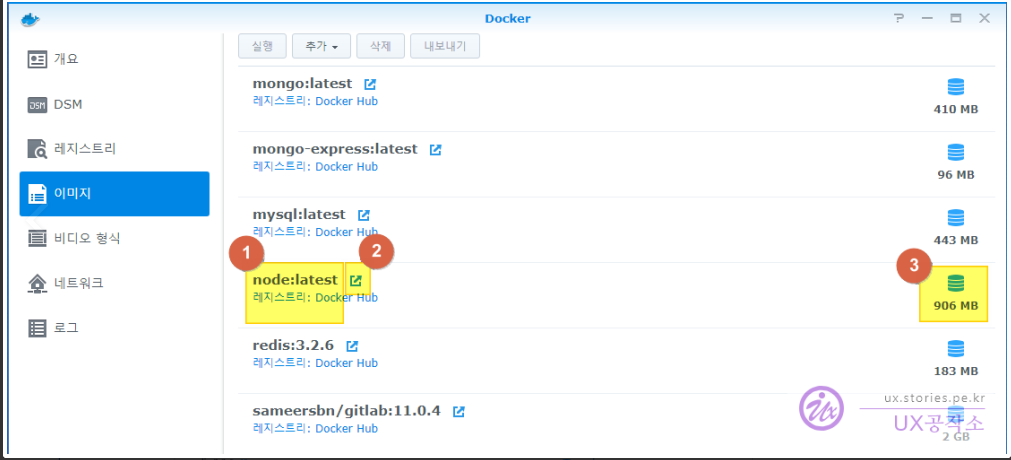
약간의 시간이 지나 다운로드가 완료되면 이미지 메뉴에서 목록을 확인할 수 있습니다.
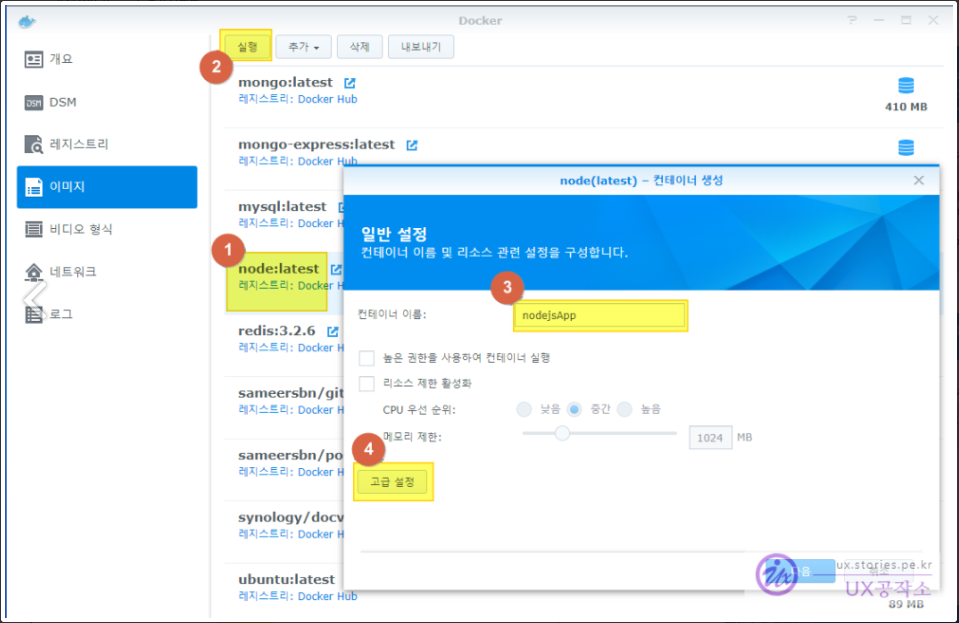
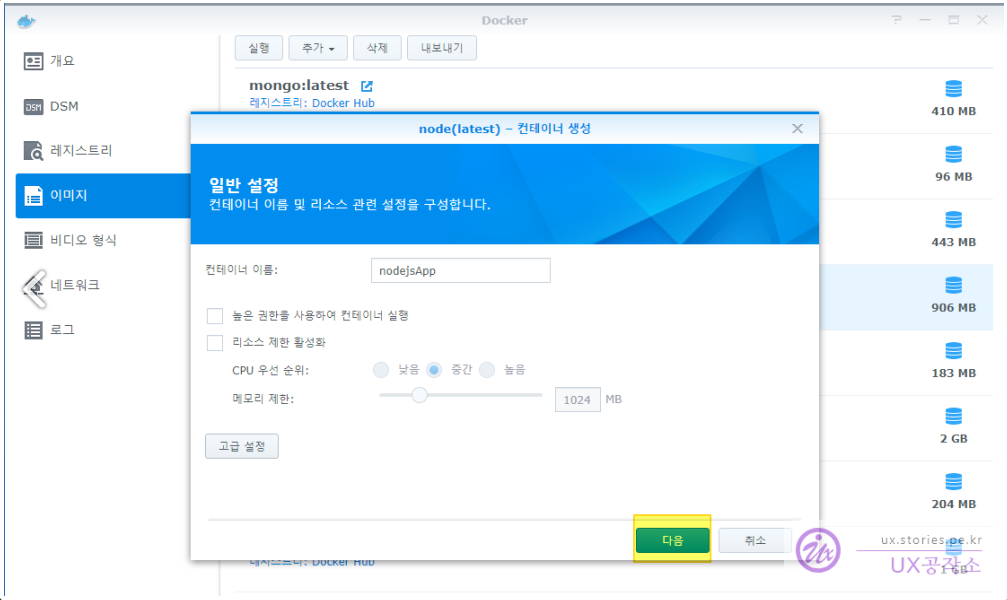
이렇게 이미지를 다운로드 받았습니다. 이미지만 다운로드 받은 것이지 아직 아무것도 아닙니다. 이제 다운로드 받은 이미지를 적당한 옵션을 지정하여 컨테이너로 띄우면 됩니다. 이미지에서 컨테이너 생성시키기컨테이너를 띄우기 위해서는 아래의 옵션을 순차적으로 설정을 하고 최종 띄우게 되는데요. 여기에서 설정하는 옵션은 Dockerfile과 같은 역활을 한다고 보시면 됩니다.
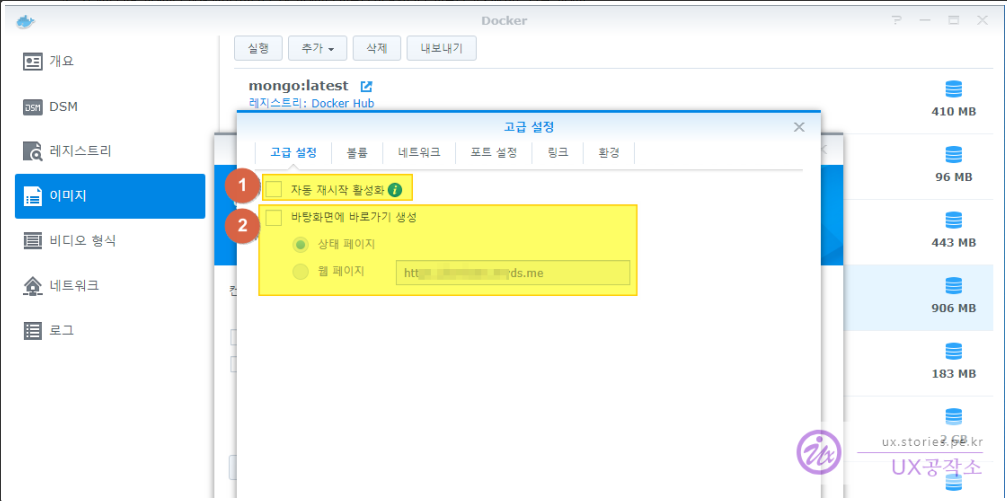
높은권한을 사용하여 컨테이너 실행과 리소스 제한 활성화는 특별한 경우가 아니면 선택하지 않아도 됩니다. 고급설정 하기
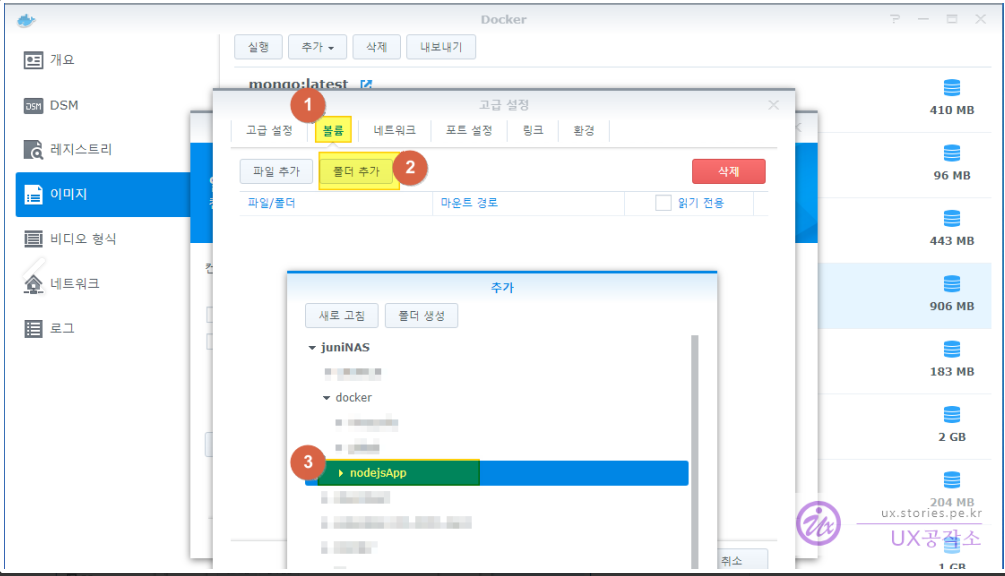
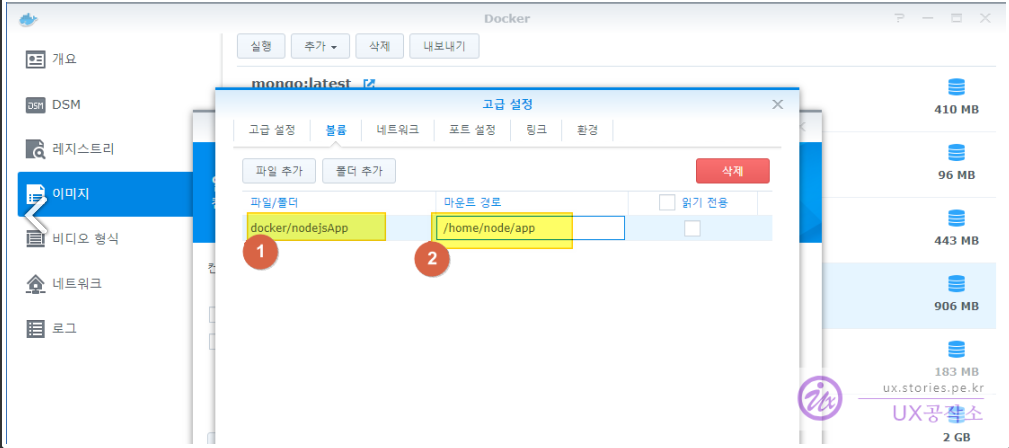
다음은 볼륨을 추가 합니다. 볼륨은 로컬에 위치한 폴더와 가상의 컴퓨터에 위치한 폴더를 실시간 동기화 시켜주는 역활을 합니다. 쉽게 말하면 지정된 로컬의 폴더에 index.html을 저장하면 실시간으로 가상 컴퓨터의 지정된 폴더에 복사가 된다는 것입니다. 그래서 가상의 node.js서버가 가상의 컴퓨터 폴더에 저장된 index.html을 읽어서 보여지게 됩니다. 그렇게 로컬의 폴더와 가상의 폴더를 연결시켜주는 설정입니다. 하지만 로컬의 폴더 위치 같은경우 내가 원하는 적절한 곳을 임의로 선택하면 되지만 가상의 컴퓨터의 폴더 위치는 지정된 곳일 텐데 그곳을 알 수가 없습니다. 이러한 정보를 확인하기 위해서는 위에서 잠깐 언급했던 이미지 정보 웹페이지 화면을 다시한번 보시면 됩니다. 해당 이미지의 바로가기 버튼(2번)을 클릭하시면 됩니다.
이미지 정보 페이지는 이미지 마다 다르지만 위의 이미지는 nodejs 이미지 정보 페이지입니다. 어떤 이미지는 해당 페이지에서 모든 정보를 보여주지만 어떤 이미지의 정보는 또 다른 페이지의 링크정보를 제공해 주는 경우도 있습니다.
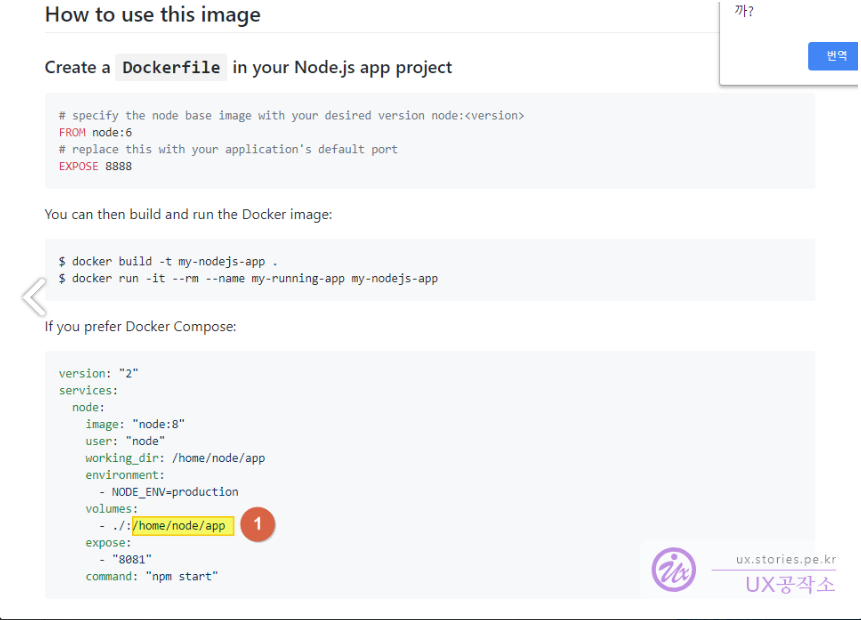
링크를 클릭하면 아래와 같은 정보가 있는 페이지를 볼 수 있습니다. github페이지 입니다. 이 페이지에 여러 개의 정보가 있지만 우리는 볼륨폴더의 위치만 참조할 것 입니다. 1. /home/node/app폴더라고 가르켜 줍니다.
위에서 획득한 경로를 기억했다가 (2번)위치에 작성해 줍니다.
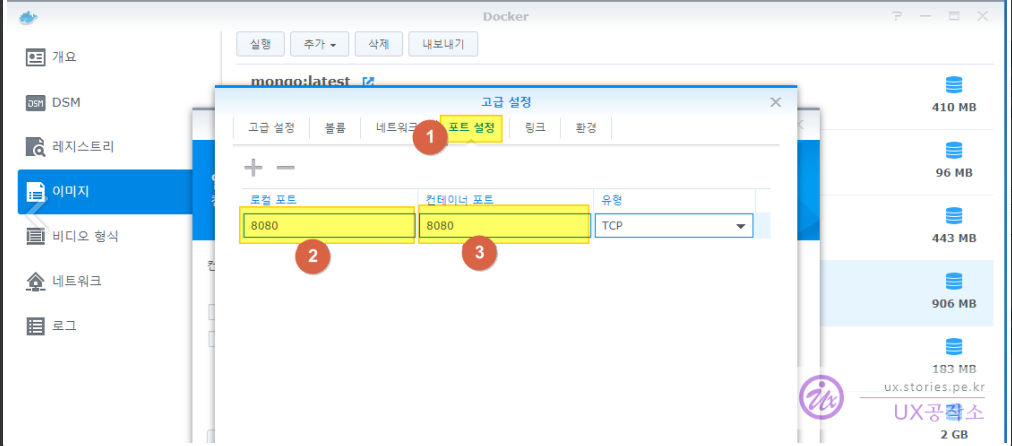
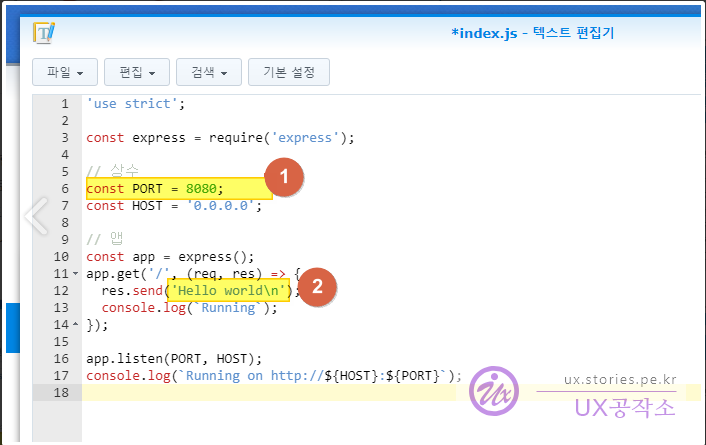
포트 설정도 중요한 부분입니다 로컬포트는 임의로 잡아 주면 되고 컨테이너 포트는 지정된 포트를 작성해야 합니다. Nodejs는 기본적으로 8081포트를 사용하나 우리는 8080포트로 변경해서 사용할 예정입니다. 포트의 변경은 웹서버 코드가 적혀있는 index.js에서 설정해 줄 수 있습니다.
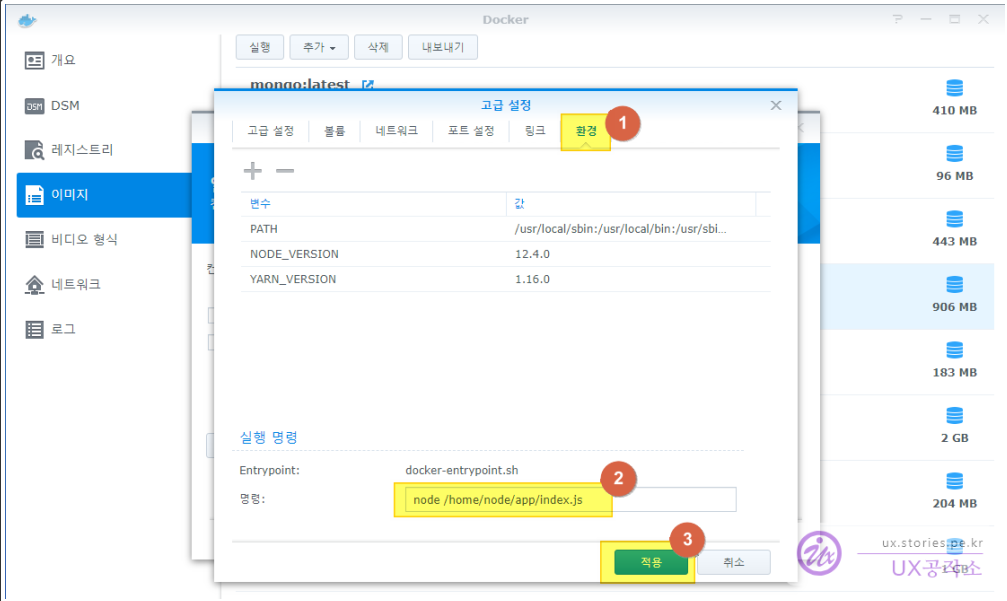
마지막으로 환경 설정을 합니다.
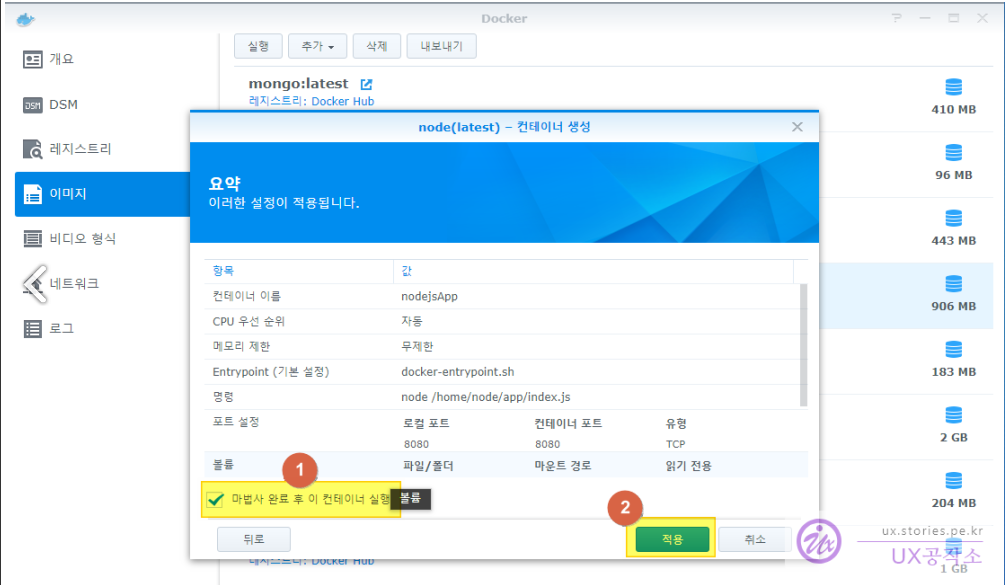
고급설정이 완료되면서 창이 닫힙니다. 다음을 클릭합니다.
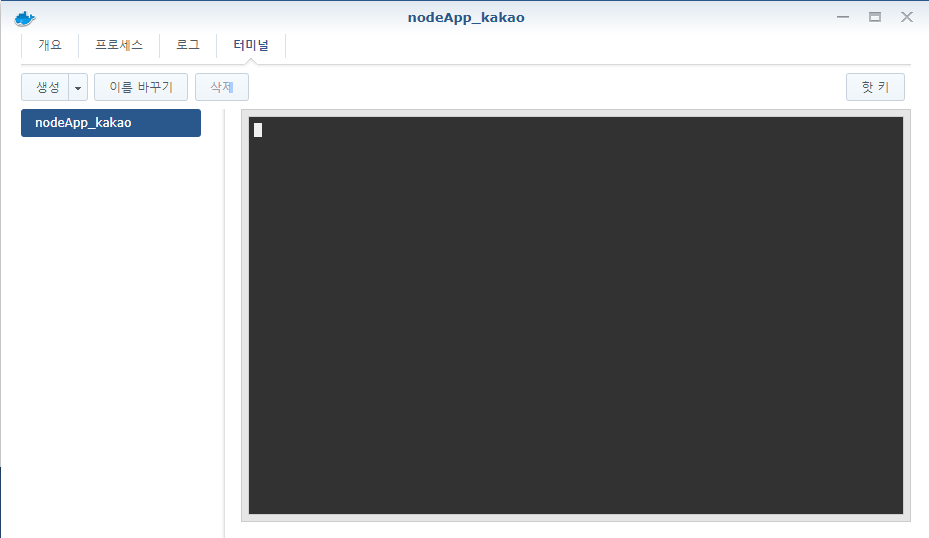
Node.js 구동하기
Node.js의 컨테이너 상세화면 > 터미널 > 생성 > 명령으로 실행 에서 node {node경로} 명령으로 실행 할 수 있습니다. |
출처1
https://ux.stories.pe.kr/144
출처2