내용 보기
작성자
관리자 (IP : 172.17.0.1)
날짜
2020-11-17 03:39
제목
[WPF] Dependency Property
|
사람과 사람은 서로 공통점과 차이점이 존재합니다. 차이점에는 얼굴 크기 모양, 눈 컬러, 머리카락 길이 등이 있고, 공통점에는 손가락 10개, 눈 2개, 머리 1개 등의 정보들이 있습니다. 공통적인 정보들은 대부분 평범한 내용들로 구성됩니다. 그런데 말입니다. 누군가 당신한테 인간의 유전자 수는 몇개 인가요? 라고 물어 본다면 당신은 그 질문의 대답을 어디서 가지고 올까요? 어떤 사람은 유전자 수를 종이에 적어서 뒷 주머니에 넣고 다니고 있어서, 그 질문을 하면 바로 찾아서 알려줄 수 있을 것 입니다. 하지만, 일반적으로 그런 정보를 종이에 적어서 가지고 다니는 사람은 없을 것이라는 생각이 드네요 만약, 그런 사소한 정보들까지 모두 가지고 다녀야 한다면, 아마도 제 뒷주머니의 크기는 아주 큰 백과사전이 들어갈 수 있을 정도가 되어야 할지도 모릅니다. 그래서, 누군가가 이런 아이디어를 내 놓습니다. 인간에 대한 공통적인 정보는 대부분은 동일하며, 거의 변하지 않는다. 그렇다면, 그런 정보들을 한 곳에 저장해 놓고 찾아서 보면 되지 않을까? 그리고, 예외적인 정보만 종이에 적어서 뒷 주머니에 넣고 다니면서 본다면?? 그래서, 사람에 대한 공통적인 정보는 공용 저장소에 저장하고 예외적인 정보는 로컬 저장소에 저장하게 되었다는...이야기가...쿨럭;; (참고 포스트 중 일부를 인용했습니다.) 0. 참고 What is a dependency property? Dependency properties overview 1. 개요 DependencyProperty직역하면 종속속성이라고 합니다. 이 속성을 사용하기 위해서는 DependencyObject를 상속 받은 클래스나 컨트롤에서만 사용이 가능합니다. 이 녀석은 WPF(Windows Presentation Foundation)에서 처음 등장했으며, 이 후 Silverlight, UWP 앱 등 XAML을 기반으로 하는 개발 환경에서 다양하게 사용되고 있습니다. 2. DependencyProperty 의 기본적인 구성 1) Dependency property: 여기서 이야기 하는 종속속성은 DependencyProperty를 이야기 합니다. 2) Dependency property identifier: 종속속성 식별자는 IsSpinningProperty를 이야기 합니다. 이 식별자는 종속속성의 값을 저장하고, 불러올 때 키 값으로 사용됩니다. 3) CLR(Common Language Runtime) "wrapper": Public bool IsSpinning... 부분을 이야기 하며, 이 종속속성에 값을 넣거나 불러올 때 코드나 XAML에서 실제로 이용하게 됩니다. 그래서, 절대로 내용을 수정하면 않됩니다. public static readonly DependencyProperty IsSpinningProperty = 쉽게 DependencyProperty를 만드는 방법은 Ctrl+K,X를 입력 후에 NetFX30을 선택하시면 선택하는 메뉴가 출력됩니다. part1에 자세한 사항이 나오니 참고하시면 됩니다. 3. DependencyProperty가 GetValue의 동작원리 간단한 예제를 통해서 알아 보도록 하겠습니다. MainPage.xaml
StackPanel 내부에 2개의 TextBlock을 배치했습니다. 너무 붙어있지 못하도록 마진을 10씩 넣었습니다. 겨울이라 서로 멀리 떨어져 있도록...
그런데, TextBlock의 글씨 크기를 더 크게 만들고 싶네요..여기에는 2가지 방법이 있습니다. 하나는 각 TextBlock에 FontSize를 추가하는 일반적인 방법입니다. 물론 스타일로 지정해도 가능합니다.~ 그렇다면, 다른 하나는??
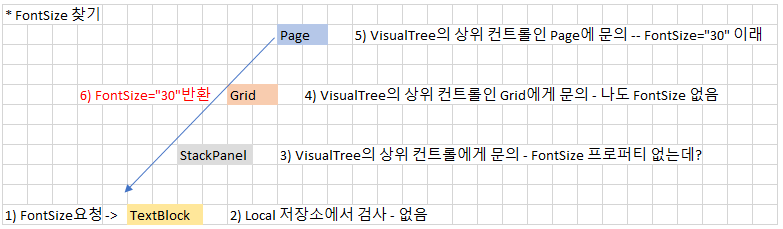
Page에 FontSize를 추가하는 것 입니다. 우선 FontSize를 찾아 내는 방법 입니다.
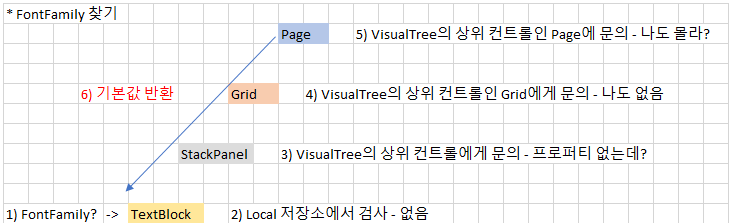
다음은 FontFamily를 찾아 내는 방법 입니다.
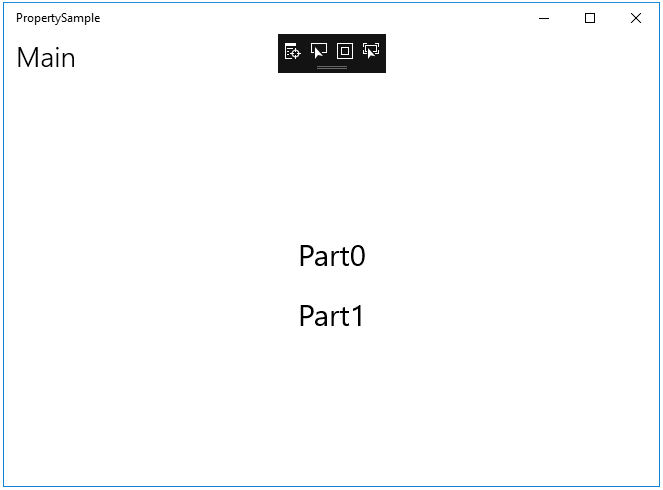
이렇게 GetValue가 호출이 될 때 값을 찾아서 반환하는 것을 resolved dynamically 이라고 합니다. 결과는 다음과 같습니다.
4. DependencyProperty를 사용하면 어떤 장점이 있을까요? 어떤 장점이 있길래 이런 복잡한 방법으로 데이터를 가지고 올까요? 1) 메모리 사용량 감소 : 화면에 모든 컨트롤들이 자신의 프로퍼티 값을 가지고 있다면,, 그 양이 얼마나 커질까요? 하지만, 이런 방법으로 누군가 프로퍼티의 값을 요청하면 찾아보고 알려줄 수 있기 때문에 메모리를 더 적게 사용할 수 있습니다. 2) 값 상속 : 비주얼 트리의 하위 컨트롤들은 상위 컨트롤이 가지고 있는 프로퍼티의 값을 상속 받을 수 있습니다. Style들을 이용해서 다양한 형태로 값을 상속 시킬 수 있습니다. 3) 값 변경 알림 사용 : DependencyProperty는 값이 변경될 때 MVVM pattern에서 처럼 INotifyPropertyChanged 이벤트를 발생 시키며, DataBinding도 연결할 수 있고, Callback을 등록해서 사용할 수 있는 다양한 기능을 제공합니다. 5. 다음 항목들을 참고하세요 사용자 정의 컨트롤을 만드는 방법에 대한 포스트 입니다. Part1~Part4번까지 있습니다. 6. 소스 https://github.com/kaki104/PropertySample |
출처1
https://kaki104.tistory.com/563
출처2